Jquery feladatok
1. Feladat
Az alábbi html kódban keresd meg a div alatti h1-ket és váloztasd meg a hátterüket!
<html>
<head>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<meta charset="utf-8">
<title>Feladat</title>
</head>
<body>
<h1>abc</h1>
<div>
<h1>div-1</h1>
<h1>div-2</h1>
<h1>div-3</h1>
</div>
<h1>xyz</h1>
</body>
</html>
Megoldás
<script>
$(document).ready(function(){
$.each($("div h1"), function(){
$(this).css("background", "red");
});
});
</script>
2. Feladat
Az alábbi html kódban minden 'p' tag elejére szord be hogy hanyadik a sorban kövér betű típussal 1-es indexűvel kezdve!
<html>
<head>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<meta charset="utf-8">
<title>Feladat</title>
</head>
<body>
<p>Első mondat </p>
<p>Második mondat </p>
<p>Harmadik mondat </p>
<p>Negyedik mondat </p>
<p>Ötödik mondat </p>
<p>Hatodik mondat </p>
</body>
</html>
Megoldás
<script>
$(document).ready(function(){
var i1;
$.each($("p"), function(index){
i1 = index+1;
$(this).prepend(i1+" ");
});
});
</script>
3. Feladat
Az alábbi html kódban 'p' taghoz rendelj egy click eseményt, ami hozzáfűz egy mondatot a divhez!
<html>
<head>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<meta charset="utf-8">
<title>Feladat</title>
</head>
<body>
<p>Click me!</p>
<div id="result"></div>
</body>
</html>
Megoldás
<script>
$(document).ready(function(){
$( "p" ).click(function() {
$("#result").append("Ez egy uj mondat! ");
});
});
</script>
4. Feladat
Az alábbi html kódban ha rákattintunk egy heading elemre (h1, h2, h3), az tűnjön el!
<html>
<head>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<meta charset="utf-8">
<title>Feladat</title>
</head>
<body>
<h1>Click me-1</h1>
<h2>Click me-2</h2>
<h3>Click me-3</h3>
</body>
</html>
Megoldás
<script>
$(document).ready(function(){
$( "h1, h2, h3" ).click(function() {
$(this).remove(); // a .hide() is jo
});
});
</script>
5. Feladat
Számoljuk meg alábbi html kódban, hogy hány p, h2 és div elem van!
<html>
<head>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<meta charset="utf-8">
<title>Feladat</title>
</head>
<body>
<div>
<h2>Cím</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
</div>
<div>
<h2>Cím</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
</div>
<div>
<h2>Cím</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<h2>Cím</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
</div>
<div>
<h2>Cím</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<h2>Cím</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
</div>
</body>
</html>
Megoldás
<script>
$(document).ready(function(){
var pszam = $("p").length;
var h2szam = $("h2").length;
var divszam = $("div").length;
$("body").prepend("p = "+pszam+" h2 = "+h2szam+" div = "+divszam);
});
</script>
6. Feladat
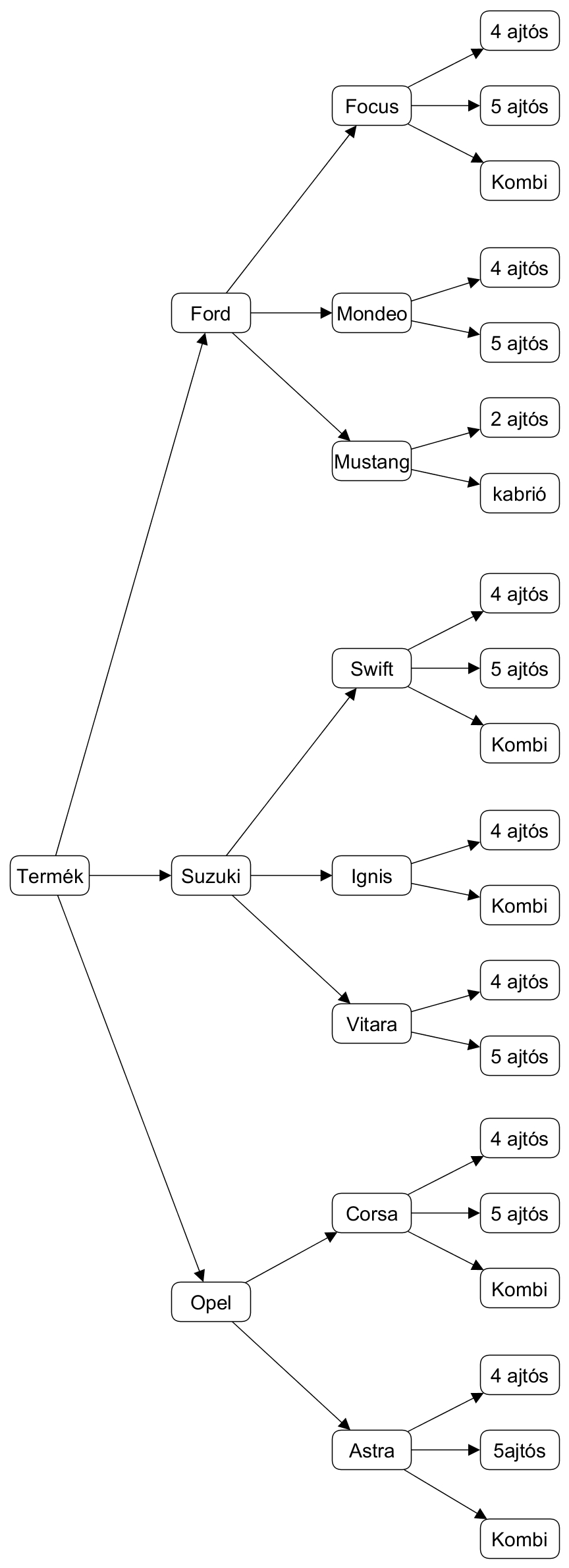
Tekintsük az alébbi döntési fát:

Legördülő listák segítségével jelenísd meg a fenti döntési fát, azaz elöszőr legyen kiválasztható az autó márkája (Ford, Opel, Suzuki), majd ha a felhasználó kiválasztott egy márkát (és csak is ez után) jelenjen meg egy új legördülő lista, ami a típust sorolja fel (a márkának megfelelően), majd a típus választás után egy újabb legördülő lista jelenjen meg, ami a megjelenést tartalmazza.
Megoldás
<script>
$(document).ready(function(){
var autok ={};
autok["Ford"] =
{
tipusok:[{tipus: "Ford", megjelenes:["4 ajtós", "5 ajtós", "Komb"]},
{tipus: "Mondeo", megjelenes:["4 ajtós", "5 ajtós"]},
{tipus: "Mustang", megjelenes:["2 ajtós", "kabrió"]}]
}
autok["Suzuki"] =
{
tipusok:[
{tipus: "Swift", megjelenes:["4 ajtós", "5 ajtós", "Komb"]},
{tipus: "Ignis", megjelenes:["4 ajtós", "Kombi"]},
{tipus: "Vitara", megjelenes:["4 ajtós", "5 ajtós"]}]
}
autok["Opel"] =
{
tipusok:[
{tipus: "Corsa", megjelenes:["4 ajtós", "5 ajtós", "Kombi"]},
{tipus: "Astra", megjelenes:["4 ajtós", "5 ajtós", "Kombi"]}]
}
var markaval = "<select id='auto'>";
markaval+="<option value='XXX'>Valasszon autot</option>";
for (var auto in autok) {
markaval+="<option value='"+auto+"'>"+auto+"</option>";
}
markaval +="</select>";
$("body").append(markaval);
$("#auto").change(function() {
$("#tipus").remove();
$("#megjel").remove();
if($(this).val() !="XXX")
{
var tipusval = "<select id='tipus'>";
tipusval+="<option value='XXX'>Valasszon tipust</option>";
for (var i = 0; i < autok[$(this).val()].tipusok.length; i++) {
tipusval+="<option value='"+autok[$(this).val()].tipusok[i].tipus+"'>"+autok[$(this).val()].tipusok[i].tipus+"</option>";
}
tipusval +="</select>";
$("body").append(tipusval);
}
});
$('body').on('change', '#tipus', function(){
$("#megjel").remove();
if($(this).val() !="XXX")
{
var jelval = "<select id='megjel'>";
jelval+="<option value='XXX'>Valasszon megjelenest</option>";
var tipus;
for (var i = 0; i < autok[$("#auto").val()].tipusok.length; i++) {
if(autok[$("#auto").val()].tipusok[i].tipus == $("#tipus").val())
{
for(var j = 0; j < autok[$("#auto").val()].tipusok[i].megjelenes.length; j++)
{
jelval+="<option value='"+autok[$("#auto").val()].tipusok[i].megjelenes[j]+"'>"+autok[$("#auto").val()].tipusok[i].megjelenes[j]+"</option>";
}
}
}
jelval +="</select>";
$("body").append(jelval);
}
});
});
</script>
7. Feladat
Készítsünk egy form-t egy konferenciához. A következő adatokat kell kérnünk a jelentkezőktől:
- név, munkahely, beosztás (egy-egy input mező kell hozzá)
- a konferencia két napig tart (november 5 és 6). A felhasználó résztvehet mindkét nap a konferencián vagy csak az egyiken. A konferencia díja: 5820 HUF / nap
- kérdezzük meg a felhasznált, hogy akar-e szállást. A szállásra vonatkozó kérdések csak akkor jelenjenek meg, ha kér szállást.
- szállást lehet kérni november 4.-re, 5.-re, 6.-ra. Lehet egy vagy két ágyas szobát kérni. Az egyágyas szoba ára 5500 HUF / éj, a kétágyasé 2600 HUF / éj.
- legyen egy 'Elküld' gomb, amelyet megnyomva kiírja a form végére a fizetendő összeget (konferencia díj + szállás díj)
Megoldás
<html>
<head>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<meta charset="utf-8">
<title>Feladat</title>
<script>
$(document).ready(function(){
$('input[type=radio][name=szallas]').change(function() {
if (this.value == 'igen') {
$("#szobadiv").remove();
var szallasdiv="<div id='szobadiv'>";
szallasdiv +='Szobafoglalás<br>'+
'<input type="checkbox" value="nov4" name="szoba"> November 4.'+
'<input type="checkbox" value="nov5" name="szoba"> November 5.'+
'<input type="checkbox" value="nov6" name="szoba"> November 6.<br><br>'+
'Szobatipus'+
'<input type="radio" name="sztipus" value="egy" checked> Egyágyas'+
' <input type="radio" name="sztipus" value="ketto"> Kétágyas';
szallasdiv+="</div><br/>";
$("#elkuld").before(szallasdiv);
}
});
$( "#elkuld" ).click(function() {
var konfosszeg = 0;
$.each($("input[name='konf']:checked"), function(){
konfosszeg += 5820;
});
var szallasosszeg = 0;
$.each($("input[name='szoba']:checked"), function(){
if($('input[name="sztipus"]:checked').val()=="egy")
{
szallasosszeg += 5500;
} else {
szallasosszeg += 2600 ;
}
});
var sum = konfosszeg + szallasosszeg;
$("#res").remove();
$("#elkuld").after("<div id='res'><br><br>konfreneciadíj = "+konfosszeg+"<br> Szállásdíj = "+szallasosszeg+"<br> Teljes összeg = "+sum+"</div>");
});
});
</script>
</head>
<body>
Név: <input type="text" name="veznev"><br><br>
Munkahely: <input type="text" name="kernev"><br><br>
Beosztás : <input type="text" name="kernev"><br><br>
Konferencia részvétel: <br>
<input type="checkbox" value="nov5" name="konf"> November 5.
<input type="checkbox" value="nov6" name="konf"> November 6.
<br><br>Kér Szállást? <br>
<input type="radio" name="szallas" value="nem" checked> Nem
<input type="radio" name="szallas" value="igen"> Igen
<br><br><button id="elkuld">Elküld</button>
</body>
</html>
8. Feladat
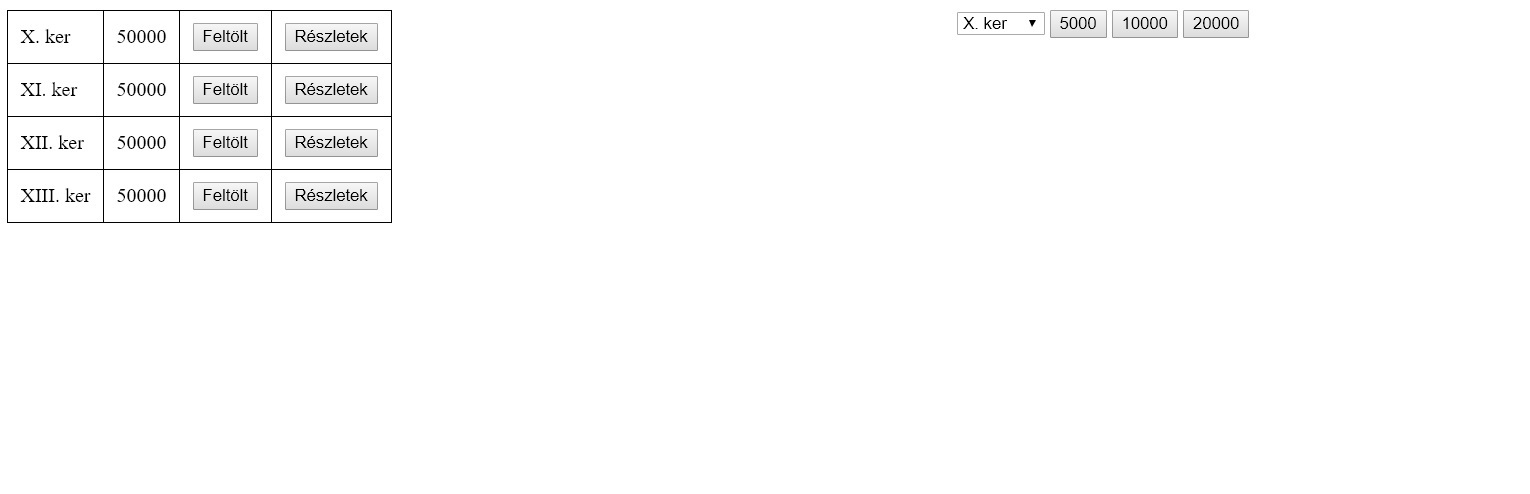
Az alábbi kezelő felületet kell létrehozni:

Legyen négy bankautomata: X, XI, XII és XIII. kerületben. Mindegyik automatában legyen 50.000 HUF. Ki lehet venni: 5000, 10.000 vagy 20.000 HUF. A jobb oldalon legyen az automaták "kezelőfelülete":
- egy legördülő, amiből kiválasztható, hogy melyik kerületi automatából veszünk ki pénzt
- három gomb, hogy mennyi pénzt vesszünk ki (5000, 10000, 20000)
- ha a bankautomatában nincs elég pénz, akkor adjon figyelmeztetést ('Nincs elég pénz az automatában')
A bal oldalon legyen egy táblázat, ami mutatja, hogy aktuálisan mennyi pénz van az egyes automatákban. Funkciók:
- ha az adott automatában kevesebb pénz van, mint 20000, akkor háttér legyen sárga
- ha az adott automatában kevesebb pénz van, mint 10000, akkor háttér legyen piros
- minden sor tartalmazzon egy gombot ('Feltöltés'), amit megnyomva, újra 50000 HUF lesz az automatában.
- minden sor tartalmazzon egy gombot ('Részletek'), amit megnyomva, a táblázat alá kiírja az adott automata eseményeit (mennyi pénzt vettek ki, feltöltötték)
Megoldás
<html>
<head>
<title>jquery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script>
function Automata(osszeg, kerulet)
{
this.ker = kerulet;
this.penz = parseInt(osszeg);
this.reszletek = [];
this.UjTevekenyseg = function(szoveg) {
this.reszletek.push(szoveg);
}
this.KiveszPenzt = function(kivetel) {
penz = parseInt(kivetel);
$("#hiba").html("");
if(penz > this.penz)
{
$("#hiba").html("Nincs elég pénz az automatában!");
}
else {
this.penz -= penz;
szoveg = "Penzkivétel: "+penz+" HUF";
this.reszletek.push(szoveg);
$('tr[automata="'+this.ker+'"] td:nth-child(2)').html(this.penz);
if(this.penz < 20000)
{
$('tr[automata="'+this.ker+'"]').css("background","yellow");
}
if(this.penz < 10000)
{
$('tr[automata="'+this.ker+'"]').css("background","red");
}
}
}
this.Feltolt = function() {
this.penz = 50000;
$('tr[automata="'+this.ker+'"] td:nth-child(2)').html("50000");
szoveg = "Automata feltöltése";
this.reszletek.push(szoveg);
}
}
var automatak = {};
automatak["X"] = new Automata(50000, "X");
automatak["XI"] = new Automata(50000, "XI");
automatak["XII"] = new Automata(50000, "XII");
automatak["XIII"] = new Automata(50000, "XIII");
$( document ).ready(function() {
$( ".kivesz" ).click(function() {
automatak[$("#automata").val()].KiveszPenzt($(this).val());
});
var tablazat = "<table>"
tablazat +="<tr automata='X'><td>X. ker</td><td>"+automatak["X"].penz+"</td><td><button class='feltolt'>Feltölt</button></td><td><button class='reszlet'>Részletek</button></td></tr>";
tablazat +="<tr automata='XI'><td>XI. ker</td><td>"+automatak["XI"].penz+"</td><td><button class='feltolt'>Feltölt</button></td><td><button class='reszlet'>Részletek</button></td></tr>";
tablazat +="<tr automata='XII'><td>XII. ker</td><td>"+automatak["XII"].penz+"</td><td><button class='feltolt'>Feltölt</button></td><td><button class='reszlet'>Részletek</button></td></tr>";
tablazat +="<tr automata='XIII'><td>XIII. ker</td><td>"+automatak["XIII"].penz+"</td><td><button class='feltolt'>Feltölt</button></td><td><button class='reszlet'>Részletek</button></td></tr>";
tablazat +="</table>";
$(".bal").append(tablazat);
$( ".feltolt" ).click(function() {
var ker = $(this).parent().parent().attr("automata");
$(this).parent().parent().css("background","white");
automatak[ker].Feltolt();
});
$( ".reszlet" ).click(function() {
$("#det").remove();
var ker = $(this).parent().parent().attr("automata");
var detail ="<div id='det'>";
for(var i = 0; i < automatak[ker].reszletek.length; i++)
{
detail +="- "+automatak[ker].reszletek[i]+"<br>";
}
detail +="</div>";
$(".bal").append(detail);
});
});
</script>
<style>
.bal, .jobb{
width:50%;
float:left;
}
table, td{
border: 1px solid black;
border-collapse: collapse;
padding: 10px;
}
</style>
</head>
<body>
<div class="bal">
</div>
<div class="jobb">
<select id="automata">
<option value="X">X. ker</option>
<option value="XI">XI. ker</option>
<option value="XII">XII. ker</option>
<option value="XIII">XIII. ker</option>
</select>
<button class="kivesz" value="5000" >5000</button>
<button class="kivesz" value="10000" >10000</button>
<button class="kivesz" value="20000" >20000</button>
<p id="hiba"></p>
</div>
</body>
</html>